是否启用Webrtc
插件提供了两种截图模式: webrtc 和 html2canvas 。通过enableWebRtc属性来控制,值为boolean类型,值为false则使用html2canvas来截图。
import ScreenShot from "js-web-screen-shot";
const config = { enableWebRtc: false }
const screenShotHandler = new ScreenShot(config);
注意:html2canvas模式虽然没有授权弹窗,但是它的样式兼容性比较差,不支持iframe、video、svg元素,在某些组件库中使用时可能会出现样式不一致问题。
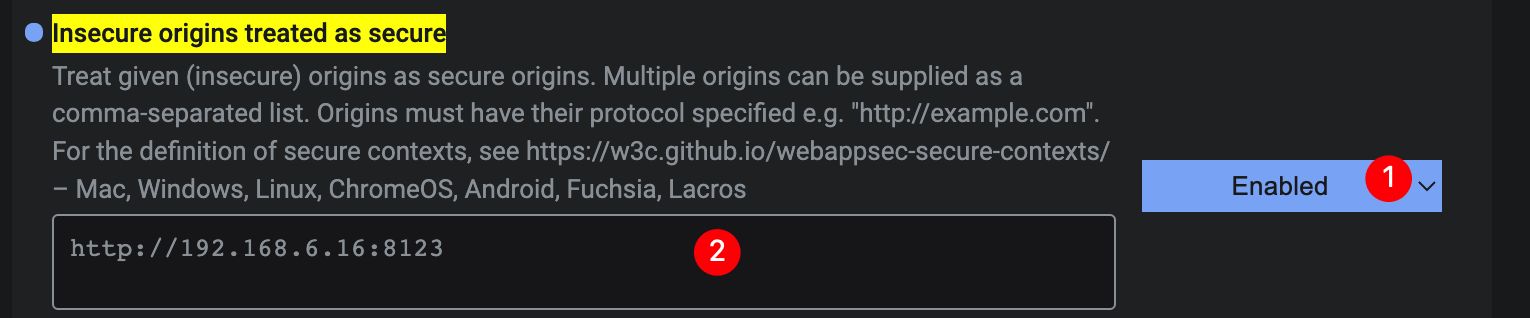
如果你使用的是webrtc模式或者需要使用截图写入剪切板功能,需要你的网站运行在https环境或者localhost环境。当然,也可以通过修改浏览器设置的方式实现在所有环境下都能运行。步骤如下: 1.打开谷歌浏览器,在地址栏输入chrome://flags/#unsafely-treat-insecure-origin-as-secure 2.在打开的界面中:下拉框选择enabled,地址填写你的项目访问路径。
兼容移动端
插件对触屏设备做了兼容处理,如果你是pc端的触屏设备可以支持webrtc模式,如果是移动端那么就只能使用html2canvas模式。
import ScreenShot from "js-web-screen-shot";
const config = {
enableWebRtc: false
};
const screenShotHandler = new ScreenShot(config);
<!DOCTYPE html>
<html lang="zh-CN">
<head>
</head>
<body>
/body>
</html>
注意:在移动端使用时,需要在css里设置一下 touch-action,防止触发浏览器自带的划动、缩放等行为。
自定义屏幕流数据
在electron环境下使用时,需要通过传入screenFlow参数来确定屏幕流数据,并且enableWebRtc属性需要设置为false
import ScreenShot from "js-web-screen-shot";
import { getDesktopCapturerSource } from "xxx.ts";
import { getInitStream } from "yyy.ts";
// 这里返回的是设备上的所有窗口信息
const sources = await getDesktopCapturerSource();
// 这里可以对`sources`数组下面id进行判断
// 找到当前的electron窗口, 这里为了简单直接拿了第一个
const stream = await getInitStream(sources[0]);
const config = { enableWebRtc: true, screenFlow: stream!}
const screenShotHandler = new ScreenShot(config);
注意:这里只是演示了screenFlow属性的传入方式,具体的用法请移步:Electron中使用
工具栏模块化扩展
工具栏除了基础功能外,还支持了调用者自己进行扩展。通过传入userToolbar属性来实现。
它是一个数组对象类型的值,每个对象中的属性有:
- title 工具栏名称
- icon 工具栏图标
- activeIcon 激活时的工具栏图标
- clickFn 点击事件回调,回传的值是一个对象,属性有:
- screenShotCanvas 截图容器画布对象,值为CanvasRenderingContext2D类型
- screenShotController 截图容器的DOM对象,值为HTMLCanvasElement类型
- ScreenShotImageController 存放截图数据的DOM对象,值为HTMLCanvasElement类型
- currentInfo 当前点击的工具栏,属性有:
- toolName 工具栏名称
- toolId 工具栏id
import ScreenShot from "js-web-screen-shot";
const config = {
userToolbar: [{
title: "star",
icon: "./img/pentagram.png",
activeIcon: "./img/pentagram-h.png",
clickFn: ({screenShotCanvas,screenShotController,ScreenShotImageController, currentInfo}) => {
// 根据具体的业务作出响应即可
}
}],
};
const screenShotHandler = new ScreenShot(config);
截图画布的事件监听
当用户选中了工具栏的某个工具,组件会对相应的事件进行监听,以便于调用者获得对画布的控制权。在截图画布上进行的操作时,提供3个回调函数:
-
mouseDownFn 鼠标按下事件回调,它的参数有:
- event 鼠标事件对象
- mouseX 鼠标处于画布中的X坐标点
- mouseY 鼠标处于画布中的Y坐标点
- addHistory 添加历史记录回调函数,用于访问组件内部所提供的历史记录添加方法
-
mouseMoveFn 鼠标移动事件回调
- event 鼠标事件对象
- mouseInfo 鼠标移动时的信息,值为对象类型,属性有:
- startX 鼠标按下时的X轴坐标点
- startY 鼠标按下时的Y轴坐标点
- currentX 鼠标移动时的X轴坐标点
- currentY 鼠标移动时的Y轴坐标点
- showLastHistory 显示上一次的历史记录回调函数,用于访问组件内部所提供的历史记录显示方法
-
mouseUpFn 鼠标松开事件回调
- showLastHistory 显示上一次的历史记录回调函数,用于访问组件内部所提供的历史记录显示方法
此处用一个例子来演示它们的用法,如下所示,我们扩展了一个五角星工具,并通过canvasEvents属性实现了五角星在画布中的动态绘制。
import ScreenShot from "js-web-screen-shot";
// 存储工具栏点击时回传的画布对象
let screenShotCanvasContext = null;
// 存储鼠标移动时的位置信息
let mouseInfo = {};
/**
* 绘制五角星的方法
* @param {CanvasRenderingContext2D} ctx - Canvas 的绘图上下文
* @param {number} startX - 鼠标按下时的起始 X 坐标(中心点)
* @param {number} startY - 鼠标按下时的起始 Y 坐标(中心点)
* @param {number} currentX - 当前鼠标的 X 坐标
* @param {number} currentY - 当前鼠标的 Y 坐标
* @param {boolean} [fill=false] - 是否填充五角星
* @param {string} [strokeStyle='#000'] - 边框颜色
* @param {string} [fillStyle='#000'] - 填充颜色
*/
function drawFivePointedStar(ctx, startX, startY, currentX, currentY, fill = false, strokeStyle = '#a61e1e', fillStyle = '#000') {
ctx.save();
// 计算外半径
const dx = currentX - startX;
const dy = currentY - startY;
const outerRadius = Math.sqrt(dx * dx + dy * dy);
// 设置内半径为外半径的一半,可以根据需要调整比例
const innerRadius = outerRadius / 2;
const points = 5; // 五角星
const step = Math.PI / points; // 角度步长
let rotation = -Math.PI / 2; // 起始角度,使得五角星的第一个点朝上
ctx.beginPath();
for (let i = 0; i < 2 * points; i++) {
const radius = (i % 2 === 0) ? outerRadius : innerRadius;
const x = startX + radius * Math.cos(rotation);
const y = startY + radius * Math.sin(rotation);
if (i === 0) {
ctx.moveTo(x, y);
} else {
ctx.lineTo(x, y);
}
rotation += step;
}
ctx.closePath();
// 设置样式
ctx.strokeStyle = strokeStyle;
ctx.fillStyle = fillStyle;
if (fill) {
ctx.fill();
}
ctx.stroke();
ctx.restore();
}
const config = {
userToolbar: [{
title: "star",
icon: "./img/pentagram.png",
activeIcon: "./img/pentagram-h.png",
clickFn: ({ screenShotCanvas }) => {
screenShotCanvasContext = screenShotCanvas;
}
}],
canvasEvents: {
mouseDownFn(event, mouseX, mouseY, addHistory) {
// 鼠标按下时保存画布状态
addHistory();
},
mouseMoveFn(event, { startX, startY, currentX, currentY }, showLastHistory) {
// 展示鼠标按下时所保存的画布数据
showLastHistory(screenShotCanvasContext);
mouseInfo = {
startX, startY, currentX, currentY
}
// 绘制五角星
drawFivePointedStar(screenShotCanvasContext, startX, startY, currentX, currentY, false);
},
mouseUpFn(showLastHistory) {
// 将鼠标按下时所保存的画布数据展示出来
showLastHistory(screenShotCanvasContext);
// 根据最后一次保存的鼠标坐标数据绘制出最终的五角星
drawFivePointedStar(screenShotCanvasContext, mouseInfo.startX, mouseInfo.startY, mouseInfo.currentX, mouseInfo.currentY, false);
}
}
};
const screenShotHandler = new ScreenShot(config);
截图回调函数
本章节将详细介绍插件所提供的多个回调函数,这些回调函数的存在大大增强了其可用性。以下将一一列举每个回调函数的使用方法,让你能更好地利用它们。
完成回调
工具栏最右侧的对号图标点击后会将图片的base64地址与裁剪信息回传给你定义的函数,通过传入completeCallback属性来获取回调函数返回的数据,如果不传的话则会将这些数据放到sessionStorage中。
import ScreenShot from "js-web-screen-shot";
const config = {
completeCallback: ({ base64, cutInfo }) => {
console.log(base64, cutInfo);
}
};
const screenShotHandler = new ScreenShot(config);
// 如果没有指定回调函数的话,可以从sessionStorage中获取
// sessionStorage.getItem("screenShotImg");
如果需要在特定条件下销毁截图容器,请传入destroyComponents属性,并将其值设为false。
关闭回调
工具栏中的关闭按钮点击时,可以通过传入closeCallback属性定义函数进行拦截。
import ScreenShot from "js-web-screen-shot";
// 截图取消时的回调函数
const closeFn = ()=>{
console.log("截图窗口关闭");
}
const config = {
closeCallback: closeFn
};
const screenShotHandler = new ScreenShot(config);
跨域图片加载失败回调
当使用html2canvas模式且启用了加载跨域图片功能,可能会出现加载失败的情况,可以通过传入h2cImgLoadErrCallback参数来进行处理。它的值是一个函数类型,回调中返回一个对象,类型为:
{
imgUrl: string,
// ...
}
- imgUrl 返回的是当前加载失败的图片的url
- ...其他参数为详细的报错数据
import ScreenShot from "js-web-screen-shot";
const config = {
h2cImgLoadErrCallback: (err) => {
// 在此处根据实际业务需要通过参数做判断即可
}
};
const screenShotHandler = new ScreenShot(config);
隐藏元素
使用html2canvas模式进行截图时,可以通过传入h2cIgnoreElementsCallback来忽略一些元素,实现隐藏效果,它的值为一个函数类型,回调中返回dom节点对象。
import ScreenShot from "js-web-screen-shot";
const config = {
h2cIgnoreElementsCallback: (element) =>
// 如果节点的id是hideDom,返回true就会忽略该节点
if(element.id == 'hideDom') {
return true;
}
// 返回false代表不做处理,就会显示该节点
return false;
}
};
const screenShotHandler = new ScreenShot(config);
<div
id="app">
<div>
截图插件文字展示
</div>
<br />
<button
onclick="changeScreenShot()">
点击截图
</button>
<button id="hideDom">
需要隐藏的元素
</button>
<p>
图片展示</p>
<img src="./demo-img.jpeg" alt="">
</div>
响应回调
- 使用html2canvas截屏时,页面图片过多时响应会较慢
- 使用webrtc截屏时用户点了分享,该函数为响应完成后触发的事件
基于上述原因,插件提供了回调函数来告知调用者是否加载完成,只需传入triggerCallback参数即可,它的值是一个函数类型,回调中返回一个对象,类型为:
{
code: number,
msg: string,
displaySurface: string | null,
displayLabel: string | null
}
- code为0时代表截图加载完成
- displaySurface返回的的是当前选择的窗口类型
- displayLabel返回的是当前选择的标签页标识,浏览器不支持时此值为null。
import ScreenShot from "js-web-screen-shot";
const config = {
triggerCallback: ({code, msg, displaySurface, displayLabel}) => {
// 在此处根据实际业务需要通过参数做判断即可
}
};
const screenShotHandler = new ScreenShot(config);
取消分享回调
使用webrtc模式截屏时,用户点了取消或者浏览器不支持时所触发的事件。传入cancelCallback参数,它的值是一个函数类型,回调中返回一个对象,类型为:
{
code: number,
msg: string,
errorInfo: string
}
- code为-1时代表用户未授权或者浏览器不支持webrtc。
import ScreenShot from "js-web-screen-shot";
const config = {
cancelCallback: ({code, msg, errorInfo}) => {
// 在此处根据实际业务需要通过参数做判断即可
}
};
const screenShotHandler = new ScreenShot(config);
注意:如果你有传入cancelCallback参数的话,用户取消分享的时候,插件本身则不会抛出异常。
保存截图回调
工具栏中的保存按钮点击时触发此回调。传入saveCallback参数,其值是一个函数类型,回调中返回两个参数: code、msg。 code为0时代表保存成功。
import ScreenShot from "js-web-screen-shot";
const config = {
saveCallback: (code, msg) => {
// 在此处根据实际业务需要通过参数做判断即可
}
};
const screenShotHandler = new ScreenShot(config);
截图容器层级
在实际使用时,截图容器的层级可能会低于项目内某个组件的层级。传入level参数,可调整层级。
import ScreenShot from "js-web-screen-shot";
const config = {
level: 99999
};
const screenShotHandler = new ScreenShot(config);
自定义图片名称
点击工具栏的下载图标时,如果需要自定义保存时的文件名称,可以传入saveImgTitle参数,值为string类型。
import ScreenShot from "js-web-screen-shot";
const config = {
saveImgTitle: ""
};
const screenShotHandler = new ScreenShot(config);
截图容器销毁
默认情况下,点击工具栏的 确认截图 按钮时,截图容器会立即销毁。若需关闭此行为,请传入 destroyComponents 参数并将其值设为 false。
import ScreenShot from "js-web-screen-shot";
let screenShotHandler = null;
const config = {
destroyContainer: false,
completeCallback: ({ base64, cutInfo }) => {
// todo: 在此处编写业务逻辑即可
setTimeout(() => {
// 4s后销毁截图容器
screenShotHandler.destroyComponents();
}, 4000)
}})
};
screenShotHandler = new ScreenShot(config);
调整裁剪框颜色
在实际使用时,每个项目都有自己的设计风格。插件提供了cutBoxBdColor参数,可用来定义裁剪区域的边框像素点颜色,值为string类型。
import ScreenShot from "js-web-screen-shot";
const config = {
cutBoxBdColor: "#A78BFA"
};
const screenShotHandler = new ScreenShot(config);
调整最大可撤销次数
画布上绘制的内容,默认只保留15步,超过后,最早的保存的内容将丢弃。你可以通过设置maxUndoNum参数来调整。
import ScreenShot from "js-web-screen-shot";
const config = {
maxUndoNum: 30
};
const screenShotHandler = new ScreenShot(config);
是否使用等比例箭头
箭头绘制工具默认使用递增变粗的方式进行绘制,你可以通过useRatioArrow参数来调整。
import ScreenShot from "js-web-screen-shot";
const config = {
useRatioArrow: true
};
const screenShotHandler = new ScreenShot(config);
调整画布尺寸
在某些情况下,默认的画布大小可能无法满足需求,你可以通过传入canvasWidth、canvasHeight属性来修改画布的尺寸来截取更多内容,值为number类型
import ScreenShot from "js-web-screen-shot";
const config = {
canvasWidth: 1920,
canvasHeight: 2100
};
const screenShotHandler = new ScreenShot(config);
调整容器位置
当页面内容很多时,滚动到了指定位置,需要在此处进行截图时,可以通过传入position属性来修改容器的位置,类型为:
{left?: number, top?: number}
示例代码如下:
import ScreenShot from "js-web-screen-shot";
const config = {
position: { top: 500 }
};
const screenShotHandler = new ScreenShot(config);
单击截全屏
在真实项目中使用时,你可能希望通过单击鼠标左键就能对画布内的整个区域进行选取,可以通过传入clickCutFullScreen属性来修改实现,值为boolean类型,默认为false。
import ScreenShot from "js-web-screen-shot";
const config = {
clickCutFullScreen: true
};
const screenShotHandler = new ScreenShot(config);
调整工具栏图标
某些情况下,你可能并不需要工具栏中提供的所有功能,可以传入hiddenToolIco参数来设置需要隐藏的图标,值为Object类型,默认为{}, 传你需要隐藏的图标名称,将值设为true即可,除关闭图标外,其他图标均可隐藏。可隐藏的key如下所示:
- square 矩形绘制
- round 圆形绘制
- rightTop 箭头绘制
- brush 涂鸦
- mosaicPen 马赛克工具
- text 文本工具
- separateLine 分割线
- save 下载图片
- undo 撤销工具
- confirm 保存图片
import ScreenShot from "js-web-screen-shot";
const config = {
hiddenToolIco: {
square: true,
round: true,
mosaicPen: true,
save: true
}
};
const screenShotHandler = new ScreenShot(config);
显示截图内容
截图组件加载完毕后,是否显示截图内容至canvas画布内,传入showScreenData属性来控制, 值为boolean类型,默认为false。
import ScreenShot from "js-web-screen-shot";
const config = {
showScreenData: true
};
const screenShotHandler = new ScreenShot(config);
自定义画布右键事件
某些情况下,你可能需要禁止画布内的右键点击事件,只需传入customRightClickEvent属性即可,其值为Object类型,接受2个参数
- state 是否拦截右键点击,值为boolean类型,默认为false。
- handleFn 拦截后的事件处理函数,该属性为可选项,如果不传,默认行为是销毁组件。
import ScreenShot from "js-web-screen-shot";
const config = {
customRightClickEvent: {
state: true,
handleFn: () => {
// 自定义右键事件
}
}
};
const screenShotHandler = new ScreenShot(config);
自定义截图内容
如果你已经通过其他方式获取到了屏幕内容(例如electron环境),那么可以通过imgSrc属性将获取到的内容传入,此时插件将使用你传进来的图片,值为string类型(可以为图片url地址或者base64),默认为null。
import ScreenShot from "js-web-screen-shot";
const config = {
imgSrc: "",
enableWebRtc: false
};
const screenShotHandler = new ScreenShot(config);
注意:自定义截图内容时,一定要关闭webrtc模式,否则不会生效。
开启图片自适应
当你传入 imgSrc 参数时,默认情况下图片在画布上的展示并不会铺满,如果你需要图片以自适应的形式铺满画布,则需要传入imgAutoFit参数来实现,默认值为false。
import ScreenShot from "js-web-screen-shot";
const config = {
imgSrc: "",
enableWebRtc: false,
imgAutoFit: true
};
const screenShotHandler = new ScreenShot(config);
自定义图片尺寸
如果你既不希望图片铺满画布,又不想让图片自适应,那么可以传入useCustomImgSize参数以及customImgSize参数。
- useCustomImgSize 为boolean类型,值为 true 时开启自定义图片尺寸,默认为 false
- customImgSize 为Object类型,接受2个属性
- w 图片宽度
- h 图片高度
import ScreenShot from "js-web-screen-shot";
const config = {
imgSrc: "",
enableWebRtc: false,
useCustomImgSize: true,
customImgSize: {w: 1200, h: 1080}
};
const screenShotHandler = new ScreenShot(config);
注意: 如果你同时开启了图片自适应和自定义图片尺寸,则自定义图片尺寸优先生效。
加载跨域图片
使用html2canvas模式进行截图时,如果出现了图片区域是空白的情况,你可以尝试传入loadCrossImg、proxyUrl属性,开启跨域资源的加载以及代理服务器地址的设置。
import ScreenShot from "js-web-screen-shot";
const config = {
loadCrossImg: true,
proxyUrl: ""
};
const screenShotHandler = new ScreenShot(config);
注意:loadCrossImg的类型是boolean类型,传入proxyUrl属性时,loadCrossImg的值必须为true。imgSrc是url时,如果图片资源跨域了,必须让图片服务器允许跨域才能正常加载。同样的loadCrossImg设置为true时,图片资源跨域了也需要让图片服务器允许跨域。
设置截图容器
使用html2canvas模式进行截图时,默认使用的是body作为容器,你可以通过传入screenShotDom属性,来指定容器,值为HTMLElement类型。
import ScreenShot from "js-web-screen-shot";
const config = {
screenShotDom: document.getElementById("app")
};
const screenShotHandler = new ScreenShot(config);
初始化裁剪框
在某些使用场景中,你可能希望截图组件加载时能够设置一个初始区域,通过传入cropBoxInfo属性即可实现,值为{ x: number; y: number; w: number; h: number }类型,默认不加载。
import ScreenShot from "js-web-screen-shot";
const config = {
cropBoxInfo: {x: 100, y: 300, w: 500, h: 500}
};
const screenShotHandler = new ScreenShot(config);
调整响应时长
使用webrtc模式进行截图时,默认的响应时间为500ms,如果你需要修改此响应时间可以通过传入wrcReplyTime属性来实现,值为number类型。
import ScreenShot from "js-web-screen-shot";
const config = {
wrcReplyTime: 800
};
const screenShotHandler = new ScreenShot(config);
注意:响应时间如果设置的太小会出现截取内容为空的情况。
输入流图像裁剪
使用webrtc模式进行截图时,你可以通过传入wrcImgPosition对捕获到的图像进行裁剪,值为{ x: number; y: number; w: number; h: number }类型,默认不裁剪。
import ScreenShot from "js-web-screen-shot";
const config = {
wrcImgPosition: {x: 12, y: 20, w:1920, h: 1080}
};
const screenShotHandler = new ScreenShot(config);
截图容器可滚动
默认情况下,截图容器是可以滚动的,你可以通过传入noScroll属性来调整,值为boolean类型。
import ScreenShot from "js-web-screen-shot";
const config = {
noScroll: false
};
const screenShotHandler = new ScreenShot(config);
调整蒙层颜色
在某些场景下,可能需要对截图容器的蒙层颜色进行调整,你可以通过传入maskColor属性来实现,值为{ r: number; g: number; b: number; a: number }类型,默认颜色为:{ r: 0; g: 0; b: 0; a: 0.6 }
import ScreenShot from "js-web-screen-shot";
const config = {
maskColor: { r: 12; g: 0; b: 55; a: 0.6 }
};
const screenShotHandler = new ScreenShot(config);
调整工具栏展示位置
工具栏的默认展示位置是居中于截图容器的,你可以通过传入toolPosition属性来修改,值为string类型。提供三个选项:left左对齐于裁剪框,center居中对齐于裁剪框,right右对齐于裁剪框。
import ScreenShot from "js-web-screen-shot";
const config = {
toolPosition: "left"
};
const screenShotHandler = new ScreenShot(config);
关闭剪切版写入
默认情况下完成截图时,内容会被写入剪切版,你可以通过传入writeBase64属性来修改,值为boolean类型。
import ScreenShot from "js-web-screen-shot";
const config = {
writeBase64: false
};
const screenShotHandler = new ScreenShot(config);
启用窗口截图模式
默认情况下使用当前标签页进行截图,如果标签页截图的内容有滚动条或者底部有空缺,可以考虑启用此模式。传入wrcWindowMode属性来修改,值为boolean类型。
import ScreenShot from "js-web-screen-shot";
const config = {
wrcWindowMode: true
};
const screenShotHandler = new ScreenShot(config);
除了启用窗口模式进行截图外,你还可以传入hiddenScrollBar参数来隐藏滚动条,值为Object类型,有5个属性:
- state: boolean 启用状态, 默认为false
- fillState?: boolean 填充状态,默认为false
- color?: string 填充层颜色,滚动条隐藏后可能会出现空缺,需要进行填充,默认填充色为黑色。
- fillWidth?: number 填充层宽度,默认为截图容器的宽度
- fillHeight?: number 填充层高度,默认为空缺区域的高度
import ScreenShot from "js-web-screen-shot";
const config = {
hiddenScrollBar: {
state: true,
fillState: true,
color: "#FFFFFF"
}
};
const screenShotHandler = new ScreenShot(config);
注意:使用当前标签页进行截图相对而言用户体验是最好的,但是因为chrome 112版本的bug会造成页面内容挤压导致截取到的内容不完整,因此只能采用其他方案来解决此问题了。wrcWindowMode和hiddenScrollBar都可以解决这个问题。
- wrcWindowMode方案会更完美些,但是用户授权时会出现其他的应用程序选项,用户体验会差一些
- hiddenScrollBar方案还是采用标签页截图,但是会造成内容挤压,底部出现空白。
两种方案的优点与缺点讲完了,最好的办法还是希望chrome能在之后的版本更新中修复此问题。
额外提供的API
插件暴露了一些内部变量出来,便于调用者根据自己的需求进行修改。
- getCanvasController 该函数用于获取截图容器的DOM,返回值为HTMLCanvasElement类型。如果截图容器尚未加载完毕,获取到的内容可能为null。
示例代码:
import ScreenShot from "js-web-screen-shot";
const screenShotHandler = new ScreenShot();
const canvasDom = screenShotHandler.getCanvasController();
- destroyComponents 该函数用于销毁截图容器,无返回值。
示例代码:
import ScreenShot from "js-web-screen-shot";
const screenShotHandler = new ScreenShot();
screenShotHandler.destroyComponents()
- completeScreenshot 该函数用于将框选区域的截图内容写入剪切版,无返回值。 该方法可以跟cropBoxInfo参数结合起来实现指定位置的自动截图,截图内容默认写入剪切版内,如果你想拿到截取到的base64内容可以通过completeCallback参数拿到,或者直接从sessionStorage中获取。
该回调函数中返回的参数格式如下所示:
- base64
- cutInfo 裁剪框位置参数
- startX
- startY
- width
- height
示例代码:
import ScreenShot from "js-web-screen-shot";
const plugin = new ScreenShot({
clickCutFullScreen: true,
wrcWindowMode: true,
cropBoxInfo: { x: 350, y: 20, w: 300, h: 300 },
completeCallback: ({ base64, cutInfo }) => {
console.log(base64, cutInfo);
},
triggerCallback: () => {
// 截图组件加载完毕调用此方法来完成框选区域的截图
plugin.completeScreenshot();
}
});
快捷键监听
截图容器监听了三个快捷键,如下所示:
- Esc,按下键盘上的esc键时,等同于点了工具栏的关闭图标。
- Enter,按下键盘上的enter键时,等同于点了截图工具栏的确认图标。
- Ctrl/Command + z按下这两个组合键时,等同于点了截图工具栏的撤销图标。
工具栏图标定制
如果你需要修改截图工具栏的图标,可以通过覆盖元素css类名的方式实现,插件内所有图标的css类名如下所示:
- square 矩形绘制图标
- round 圆形绘制图标
- right-top 箭头绘制图标
- brush 画笔工具
- mosaicPen 马赛克工具
- text 文本工具
- save 保存
- close 关闭
- undo 撤销
- confirm 确认
以square为例,要修改它的图标,只需要将下述代码添加进你项目代码的样式中即可。
.square {
background-image: url("你的图标路径") !important;
&:hover {
background-image: url("你的图标路径") !important;
}
&:active {
background-image: url("你的图标路径") !important;
}
}